
重新启动博客后,第一件事就是要选主题。 无论是空间时代、Wordpress时代,还是现在换成Hexo,每次我都要折腾好几天选一个喜欢的主题。
到目前为止,最喜欢的主题是萌の空的响应式WP主题,但是如今Soma已经放弃该博客了,主题也没有开源出来,所以又得找新的主题了。把国内外大大小小的Hexo主题翻了个边,连Fork的主题都没放过,发现最满意的还是TranquiPeak,不过我不喜欢直接拿来用,有不少地方还得改一改。
Themia是一个华丽的Hexo响应式主题,由LouisBarranqueiro开发的主题TranquiPeak的基础上改造而来,大部分功能都是原有主题的,只是为了我自己的需求做了小部分的修改。
下面是LouisBarranqueiro本人对于该主题的介绍:
Tranquilpeak is a gorgeous responsive theme for Hexo blog framework. It has many features and integrated services to improve user experience.
基本信息
- 作者:Kaedea (基于TranquiPeak)
- 环境:Hexo 3.0.0 以上
- 项目:hexo-theme-themia
- 演示:Themia
主题特点
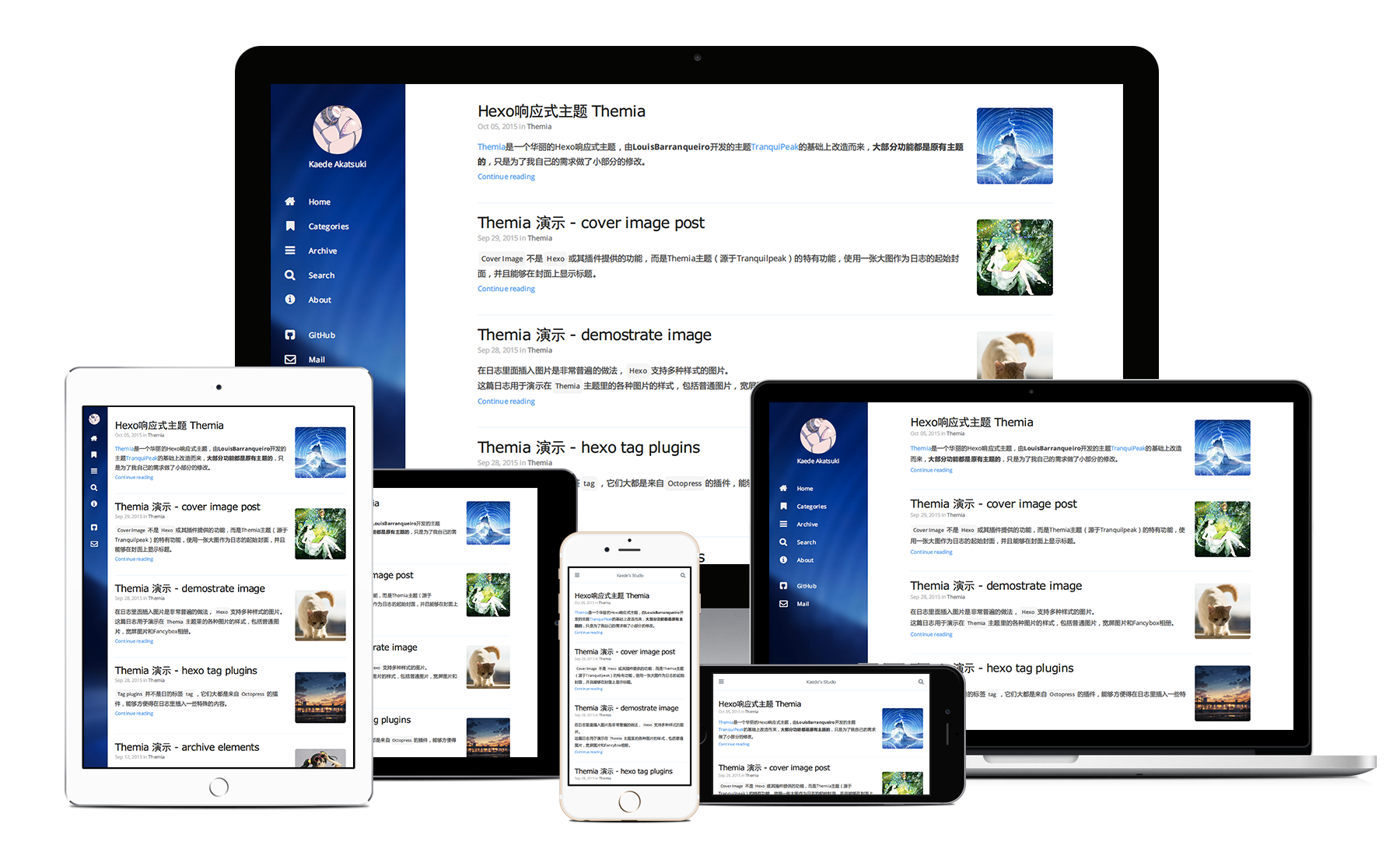
响应式主题
TranquiPeak主题能够适配宽屏电脑、普通电脑、平板、手机多种分辨率的设备。
在一般情况下,她看起来像是这样的

平板模式下则是这样

手机以及更小的屏幕上则是


总之,响应式设计就是这么狂霸酷拽叼。(然而并没有什么卵用,还有在IE上的一些兼容性问题请无视 (°ー°〃))
漂亮的边栏 SideBar
TranquiPeak自带有漂亮的侧边栏,可以现实用户头像、用户名、日志向导以及一些自定义入口。 在主题的设置文件_config.yml里可以设置SideBar的属性
1 | # sidebar节点下的menu和author_links是用于分组,三级节点home表示SideBar上面的一个入口 |
除了设置SideBar的入口之外,还可以设置SideBar的样式。 同样在设置文件_config.yml中
1 | # 设置Sidebar的样式 |
可自定义的背景图片 Background CoverImage
可以给整个主题设置一个背景图片,通常情况下只会在SideBar部分显示背景图片,日志部分会被日志的背景颜色遮挡。在打开About卡片的时候,就能看到整张背景图片。 在设置文件_config.yml中
1 | # 可以直接使用外链图片 |
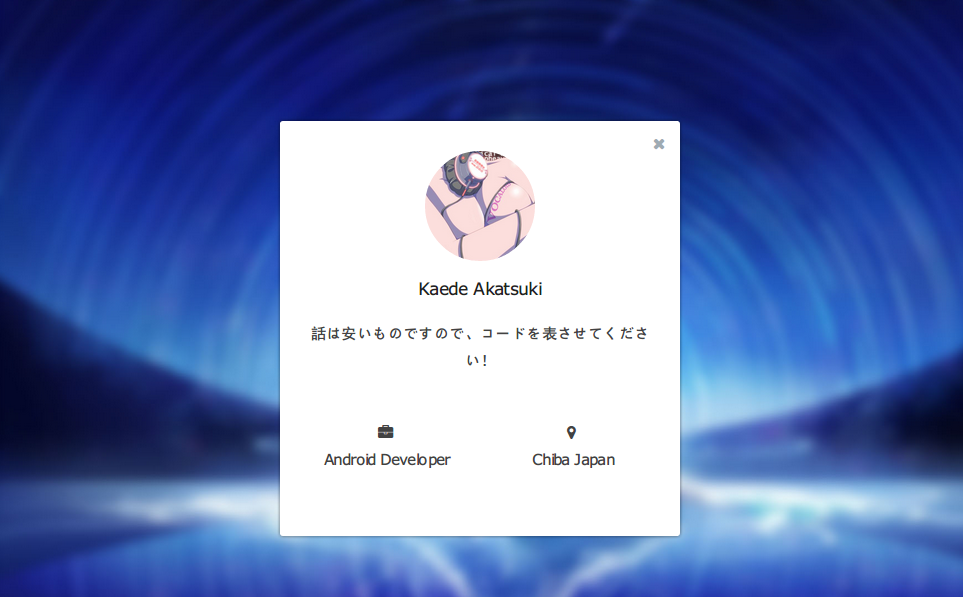
简洁的关于我卡片 About Page
About Page
是TranquiPeak主题的一个特色功能,用简洁的卡片显示博主的简要信息,点击SideBar的头像则可以打开
About Page。

在设置文件_config.yml中
1 | # Author |
支持国际化语言(i18n)
Language(i18n)是**Hexo**的一个功能,TranquiPeak主题也支持该功能,只要在\themia\languages\文件夹下增加对应语言的YML文件,并在Hexo的_config.yml中,把language标签设置为指定的语言,即可把主题的语言环境切换到改语言。
例如,在\themia\languages\的en.yml文件,可以进行这样的设置
1 | global: |
搜索 Swiftype
TranquiPeak主题自带了Swiftype搜索功能,使用此功能,必须先到Swiftype申请Install Key,再把它填写到主题配置文件的swiftype_install_key标签。
日志功能
日志缩略图 Post ThumbnailImage
缩略图是TranquiPeak主题的特色功能,在日志的主页里,会显示日志的缩略信息。除此之外,你还可以给日志设定一个缩略图。 下面是有缩略和无缩略图的情况

给日志设置一张缩略图,只需要在日志的.md文件里设置:
1 | title: "开始将博客搬迁到HEXO" |
日志封面图 Post CoverImage
封面图也是TranquiPeak主题的特色功能,在日志里,你可以设置一张大的海报作为日志的封面,具体效果可以参考CoverImage Post。
给日志设置一张封面图,只需要在日志的.md文件里设置
1 | # 表示该日志隐藏 |
多种图片展示方式
图片是一般日志必不可少的元素,TranquiPeak主题提供了多种在日志中显示图片的方式。
一般图片

宽屏图片

FancyBox

具体情况可以参考Themia 演示 - demostrate image
相册型日志 Gallery Post
并不是所有的日志的主体都是文字哈,有时候可以发布一组图片作为日志,这时候当然要选用高大上的Gallery Post了,具体效果可以参考Themia 演示 - image gallery post。
日志分享功能
TranquiPeak主题自带了Twitter、Facebook、Google+的分享功能,不过这些功能对于国内的用户可能有点鸡肋,所以Themia主题增加了新浪微博、人人网和QQ空间的分享功能。
具体修改过程可以参考网页分享按钮与接口的使用。
日志评论功能 Disqus
TranquiPeak主题自带了Disqus用户评论系统(这也是静态博客能与其他用户交流的关键),许多国内的用户会觉得Disqus在国内水土不服,偏向于用多说系统,但是我认为多说系统的主题风格与TranquiPeak主题有点格格不入,所以还是保留使用Disqus。
如果你想修改Disqus,可以参考Hexo tranquilpeak主题使用多说评论系统。
其他功能
- Hexo Tag Plugins 支持 Themia 演示 - hexo tag plugins
- 同时支持Markdown和Html Themia 演示 - archive elements
- 使用视屏、音乐等资源 Themia 演示 - insert music & video
Themia做了哪些更改?
感谢LouisBarranqueiro为我们带了这么棒的一个主题,我也是花了好几周的时间,研究对比各种Hexo主题,最后才确定TranquiPeak比较符合我的需求。
Themia主要在TranquiPeak的基础上做了以下一些修改
调整日志的宽度
TranquiPeak的日志宽度最高是750px,这个在1336宽的笔记本上看还不错,但是在1920的显示器上,日志区就只有不到一半的宽度,感觉还是不够的,所以我把大屏显示器分辨率下日志的宽度改成80%。
修改字体
TranquiPeak的字体用的是Google的WebFont,默认的比较适合外国人的审美,但是就是不是很适合我,特别是标题和对中日文字的显示不是很好,因此我使用了Google的思源黑体和Microsoft的微软雅黑,标题的FontFamily是Verdana, Geneva, 'Open Sans', SimHei, "Noto Sans", "Noto Sans CJK SC", 'Microsoft Yahei', sans-serif;,正文的FontFamily是'Open Sans', "Noto Sans", "Noto Sans CJK SC", 'Microsoft Yahei', sans-serif;,以后估计还有改进的地方。
修改字体颜色的配色
我参考了Google提供的Material Design Color Palette,对TranquiPeak的标题、副标题、分割线、导航栏等地方的颜色进行修(tu)改(ya)。
增加图片加载的淡入动画
所有图片第一次加载的时候会启动淡入动画,这里其实还是不是很完美,我本意是喜欢日志的图片不要一次性全部加载的,而是滚动到哪里才加载当前的图片(也就是传说中的懒加载),可是折腾了好多都没能搞定,所以暂时先折中,亟待改进。
日志缩略图居中截取
TranquiPeak的日志缩略图是一个亮点,但是原本的缩略图是固定长宽的,无论你使用什么图片都会拉伸或压缩填满,我把这改成了居中截取(CenterCrop),在IE上没有效果。
修改分享功能
原本的日志分享功能基本是满足外国人用的,所以我增加了微博、QQ空间等分享功能,嘛,用的是JiaThis的功能,要添加什么分享都很容易就是。
其他
其实还是有很多细节的修改,我算是进坑了就是 ╮( ̄▽ ̄”)╭。